3.セレクトウィンドウ
1.知っておくべき変数
選択可能なウィンドウを作るには、Window_Selectable クラスを使用します。
このクラスを継承するにあたり、下記の変数の意味を理解しておくことが必要です。

このクラスを継承するにあたり、下記の変数の意味を理解しておくことが必要です。
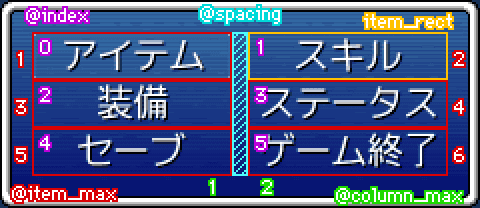
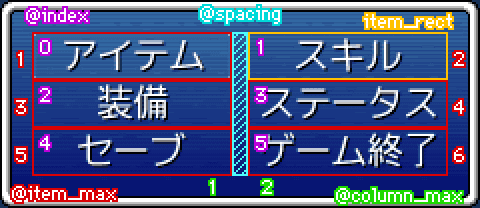
@item_max
項目数を格納しておく変数です。
この範囲内でカーソルが移動します。
@column_max
横に並べる項目数です。
2以上で横並びの項目になります。
@index
現在カーソルがある項目の番号です。
負数の場合は、カーソルを表示しません。
@spacing
横の項目との間隔です。
縦並びの際には、関係ありません。
項目数を格納しておく変数です。
この範囲内でカーソルが移動します。
@column_max
横に並べる項目数です。
2以上で横並びの項目になります。
@index
現在カーソルがある項目の番号です。
負数の場合は、カーソルを表示しません。
@spacing
横の項目との間隔です。
縦並びの際には、関係ありません。

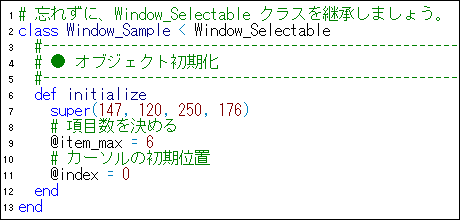
2.最低限の処理
まず、最低限の処理を定義してみましょう。
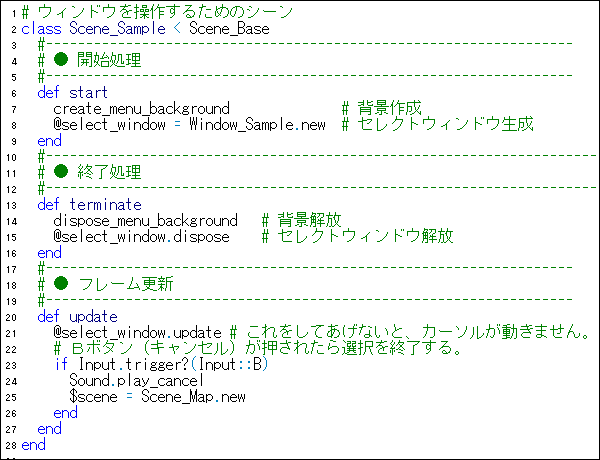
選択ウィンドウを使用するには、シーンも作成しなくてはなりません。
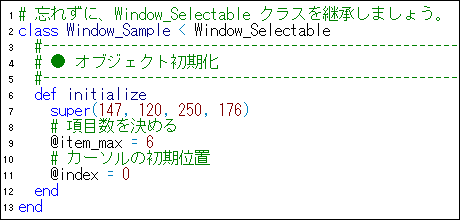
ウィンドウクラス

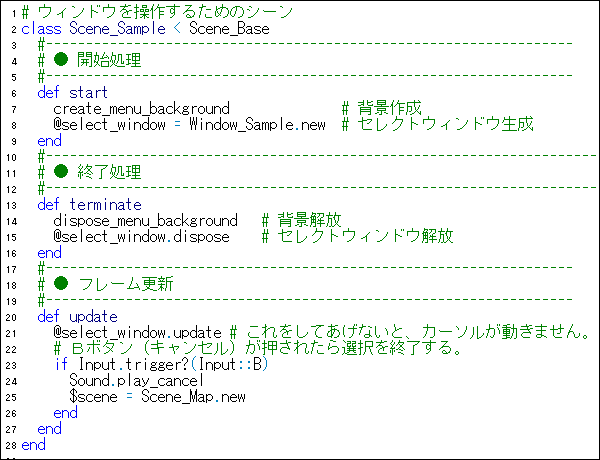
シーンクラス

あとは、イベントコマンド「スクリプト」でシーンを切り替えてあげてください。
選択ウィンドウを使用するには、シーンも作成しなくてはなりません。
ウィンドウクラス

シーンクラス

あとは、イベントコマンド「スクリプト」でシーンを切り替えてあげてください。
$scene = Scene_Sample.new
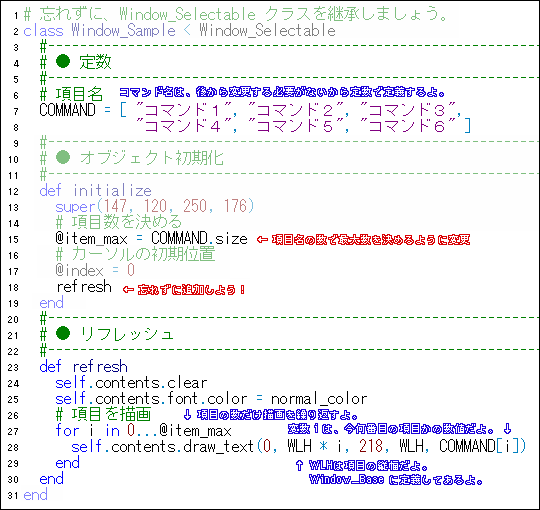
3.項目の描画

アイテムなどそのつど項目が変化するものだと、@item_max を refresh に定義したり
項目の描画を1つずつ行ったりと処理が大きく変わります。
今回は、簡単な方で行きたいと思います。
refresh メソッドを追加するだけでなく、定数・initializeにrefreshを追加する事も忘れずに行ってください。
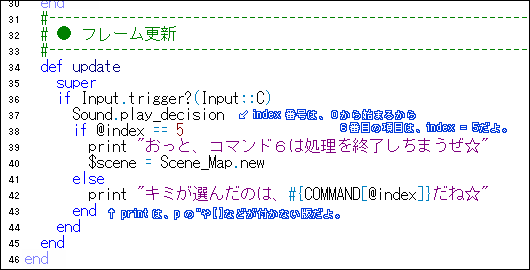
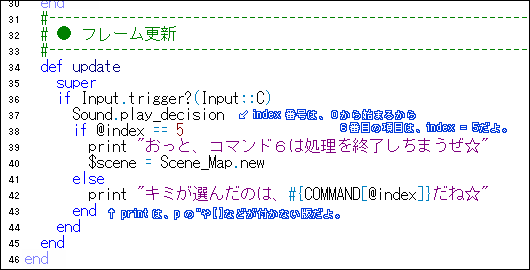
4.項目の選択・処理
項目処理の方法は、Scene クラスに定義するか、Window クラスにするかの2つがあります。
Scene に定義するのは、Window クラス間で処理やその結果を共有?したいときとか?
Window の場合は、そのインスタンス内でしか処理結果が必要でないときとかかな?
例を挙げてみましたが、必ずしもそうした方が良いというものではありません。
使っていれば、最善の方法が思いつくようになると思います。それまでの参考程度に。
今回は、Window の方に定義します。
どの項目が選択されたのかを調べるには、@index を参照します。
この変数の値で処理を分岐すればいいわけです。

以上で、選択可能ウィンドウの作成は終了です。
Scene に定義するのは、Window クラス間で処理やその結果を共有?したいときとか?
Window の場合は、そのインスタンス内でしか処理結果が必要でないときとかかな?
例を挙げてみましたが、必ずしもそうした方が良いというものではありません。
使っていれば、最善の方法が思いつくようになると思います。それまでの参考程度に。
今回は、Window の方に定義します。
どの項目が選択されたのかを調べるには、@index を参照します。
この変数の値で処理を分岐すればいいわけです。

以上で、選択可能ウィンドウの作成は終了です。